When you’re repeatedly posting the same things – like a new release post or a coming soon or something else that’s very standard – you might want to save yourself some work in formatting and just… duplicate the post.
This is a surprisingly easy thing to do in modern WordPress, and I’m going to show you two ways to do so. One way uses a duplication plugin and the other uses the native block functionality in WordPress.
First, using a plugin.
Duplicating A Post With A Plugin
There are lots of plugins out there in the WordPress repository, but when it comes to duplicating a plugin, there is one that makes it all effortless while the remaining utterly behind the scenes. . No settings, no options – just does what it says it does. This is the Post Duplicator plugin by Metaphor Creations. It’s free, simple, and works very well.
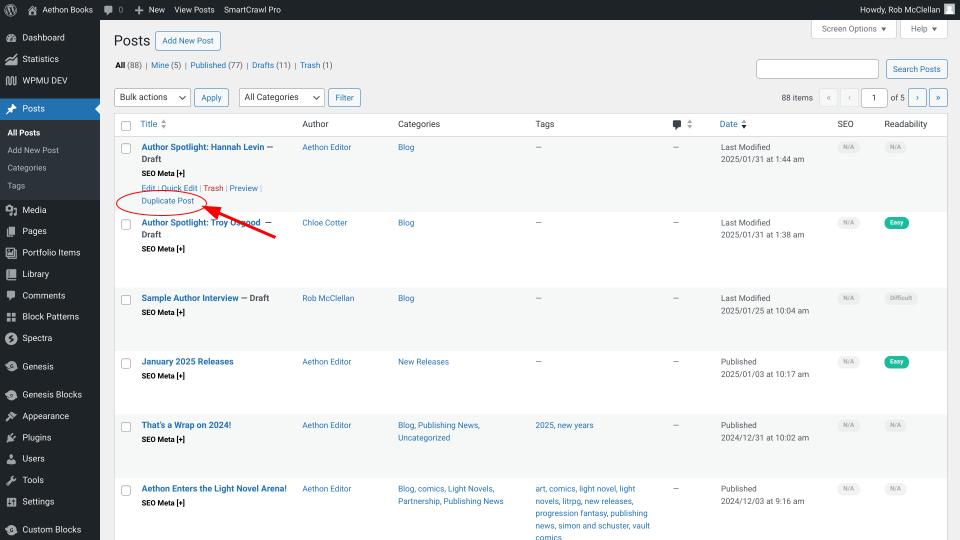
To use it, add it to your website via the Plugins function in your website and activate the plugin. Once that’s done, go to the Posts->All Posts section of your website’s dashboard. At that screen, you’ll see all of your existing blog posts. Go to the one you want to duplicate and hover your cursor over the title. This brings up some options and will look like the screenshot below.

Click on the “Duplicate Post” option, highlighted in the image, and voila! The post will be duplicated.
From there, go to the post and edit it to make changes to reflect what you want the new post to be.
Save and publish when ready. Easy Peasy.
Copy All Blocks
When WordPress went to a block based editor, it opened up the door to manipulate content in ways that it never could have before. One of those ways is to “Copy All Blocks” which is a very useful function and makes it very easy to duplicate a post without a plugin very quickly and very easily.
To do this, go to a Post or Page you want to duplicate and click to “Edit” that post so you can see it in the post editor, much like the screenshot below.

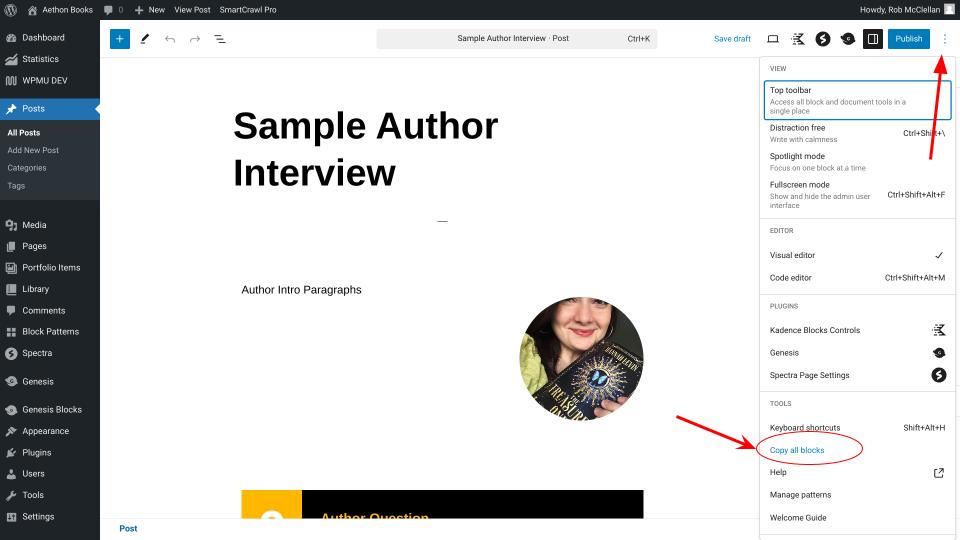
Once in the editor of the content you want to duplicate, you can click the “Three Dot” edit menu in the top right corner of the screen and then select the “Copy All Blocks” option. This will copy everything that exists in the Page or Post.
You can then go to click on “New” at the top of the screen and select the type of content you want to create (eg a New Post) and then, in that editor screen, simply “Paste” the blocks you just copied. Once done, you’ll see it duplicated the content perfectly.
This is actually my preferred method to duplicate content. Works perfectly every time.
Special Bonus: Patterns
Another function of the block editor is the option to create a pattern that can be reused. This comes in very handy when you want to create content that has the same layout, but you don’t want to keep editing and writing over the duplicated content. You just want the layout, giving you the ability to free in all of the rest.
You do that by going to Post->Add New Post and open up a fresh editing screen.

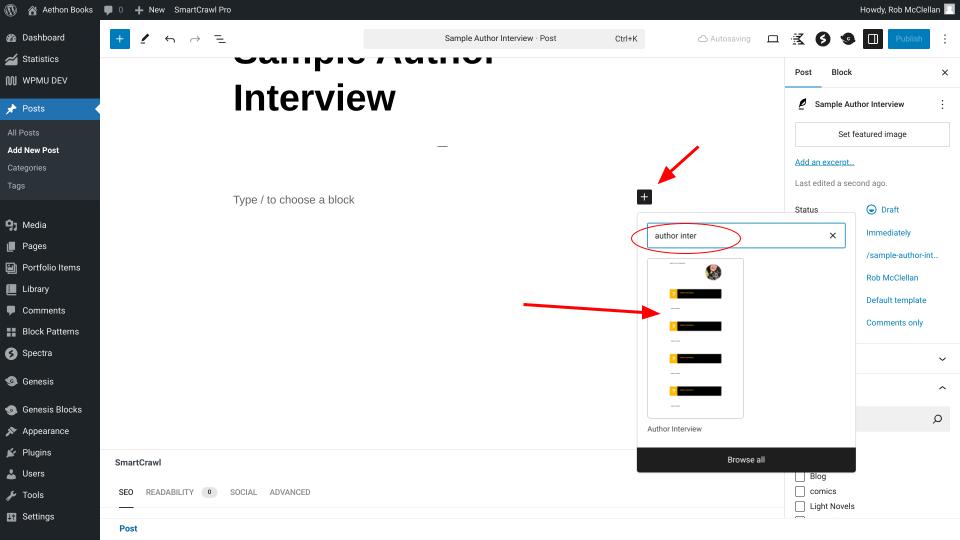
In the post editor, you’ll see the little black box with a plus in it. That is the insert function of blocks and patterns. Clicking on that opens up the block modal that lets you find the block or pattern you’re looking for. Since there are usually dozens of such items in your website, I find it easier and faster to use the search function to find what you’re looking for.
In this example, shown above, I searched for the “author interview” pattern – and it is dynamic search, so you don’t even have to type the whole term in to find what you want.
Once you see the block or pattern you want to use, just click on it.

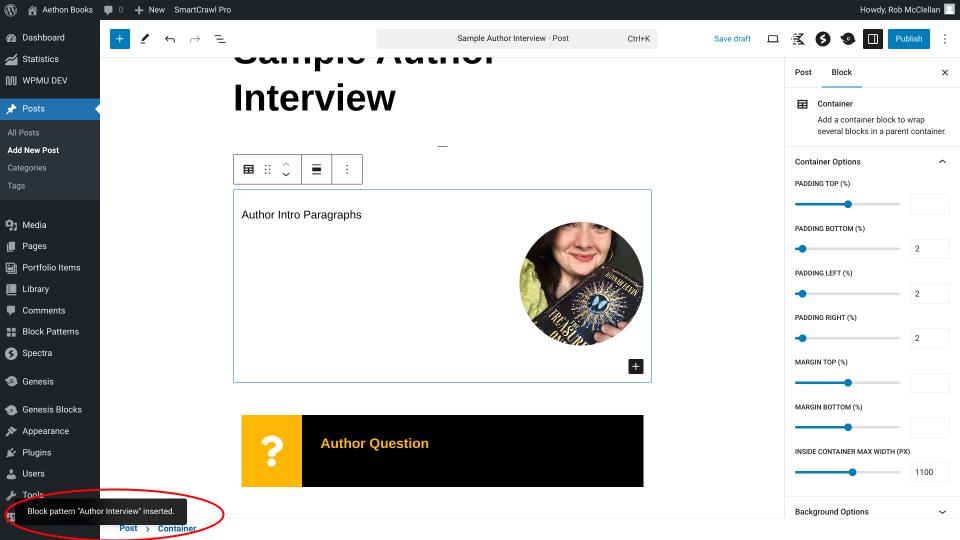
As you can see, once the pattern is clicked it will be inserted right into the post and you can just edit it as you need to from there. It even gives you a nice little notification to let you know the action it took.
Simple, effective, repeatable.
I use this function a lot when for adding new book pages to websites. I build that pattern when designing the site and then apply it each time a new book is added. Works really, really well.
Wrap Up
And that’s it – this little How To is a short and sweet one that I hope you find useful














